2018 UPDATE
Visit the Inktober 2018 Drawings galley to see my drawings from 2018. Instead of strictly following the official prompt list, I did a combination of my own prompts and a few of the official ones! It was another fun October of ink drawing!
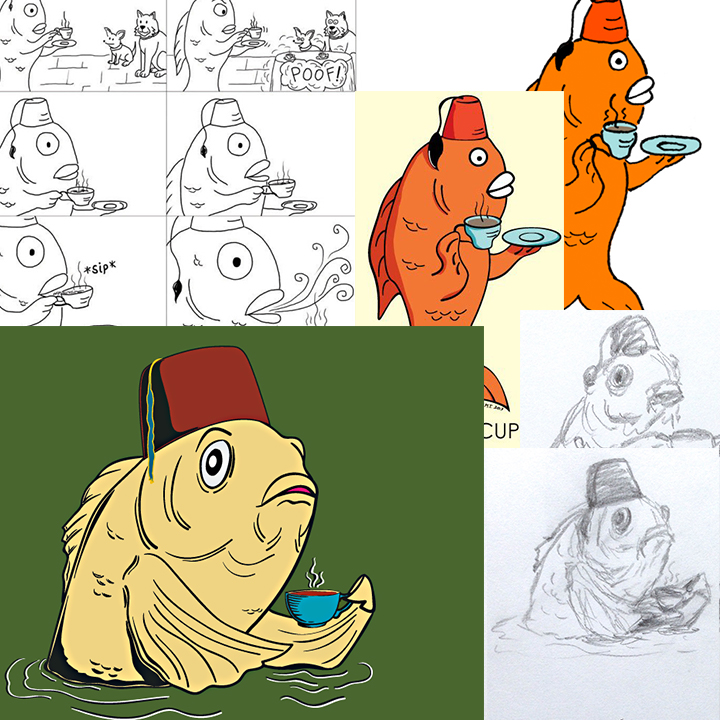
This year (2017), I participated in the Inktober ink drawing challenge.
Inktober was created by Jake Parker in 2009 as a challenge to improve his inking skills and develop positive drawing habits. Participation in Inktober is simple: Draw something in ink, post it online, and repeat the process each day during October. Over the years, Inktober has grown from one artist’s personal challenge into a worldwide annual event that is enjoyed by thousands of artists! Continue reading “Inktober 2017”